Catalogues include 3 main fields such as code (ID, SKU, etc.), name and price.
You can create up to 200 additional fields meeting any criteria such as width, height, diameter, etc.
Learn more how to add images to product catalogue
Please note that if you are not planning to use prices in your product catalogue, enter 0 and you may also hide prices in final catalogues.
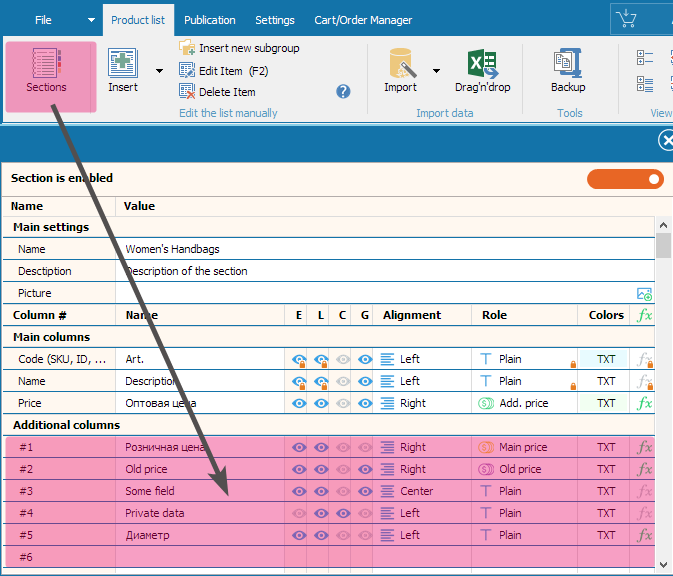
Use the menu entry of any column
or click the Sections button
.
In order to demonstrate how the catalogue functions, some additional fields
have been created by default. You can hide or rename them to meet your needs.

Some fields have special purposes.
options, attributes
bar codes
link to external resources
promo text
old price
These fields are filled in the list in the same way as other additional fields, but they are displayed on a printer or in PDF catalogues in a special way. There are specific articles for each type.
Let us focus on configuration and displaying of standard additional fields in the product catalogue.
Displaying of additional fields in the product catalogue template can be configured in the Template Manager.

Contents and Price List

Column order
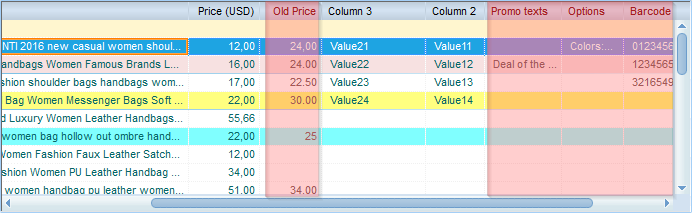
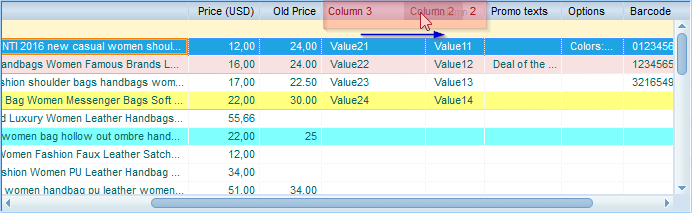
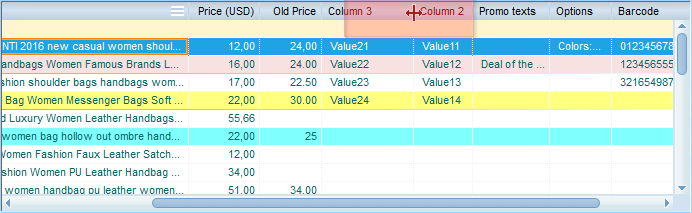
All fields are displayed in the same order as they are listed in the product list. In order to change the order, change the column order in the list by clicking on the column header and dragging.

Field Width
If you check the "Width of columns as in the product list" box
, you set it proportionately with the width of columns in the list. You can change the width by dragging the column header border.

If the box is cleared, columns will be of equal width, while the "Description" field width will be fixed according to the number of columns. You can change the width by changing the "Description" column width in the "Description field width" box.
If you check the "Prices are always output in the last column" box, additional fields will be shown between the name and price, otherwise - after the price.
Product Catalogue
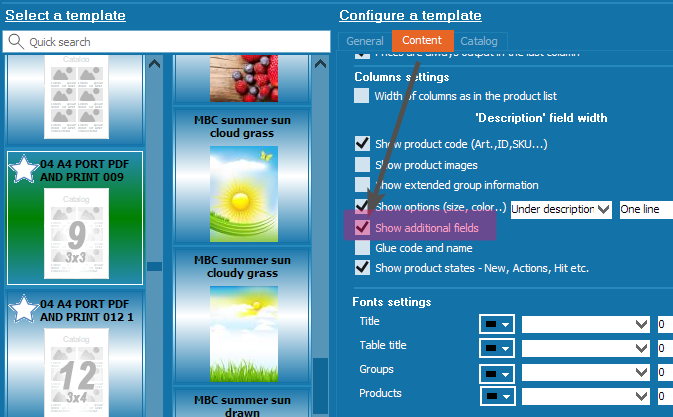
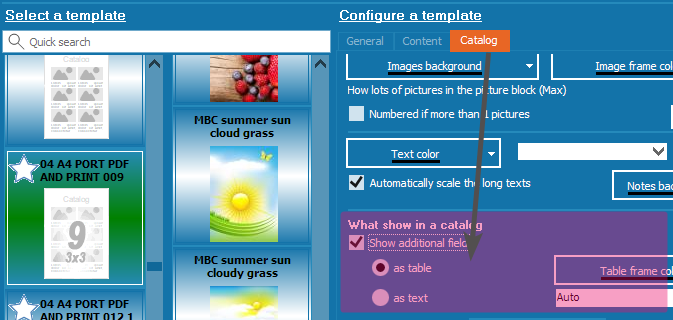
In order to configure additional fields in the product catalogue template, open the "Catalog" tab in the Template Manager.

Check the "Show Additional Fields" box.
Unlike price lists or contents displayed in a table, product catalogue templates are much more complicated.
According to the displaying information sections, each section has its place in the template.
If you are not satisfied with the results, read more on how to change the template manually.
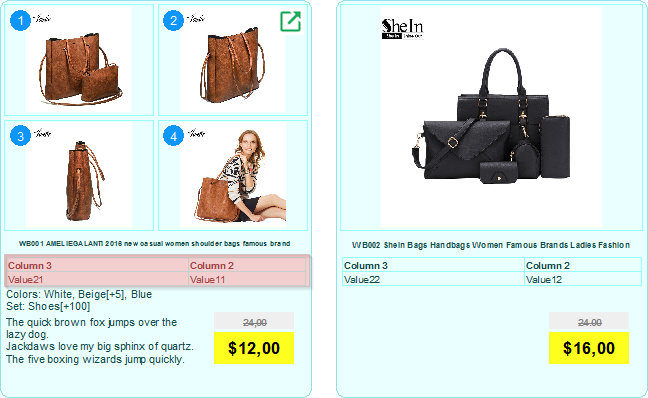
So, additional fields may be displayed either as a line - field name:value - separated by a comma or as a table. A table can be either vertical or horizontal. Auto means that its position depends on the aspect ratio of the table.
Change the table frame colour to get an ideal result.

Download PDF catalog example with additional fields