Как добавить в PDF каталог ссылку на интернет страничку/ресурс
Результатом этих настроек будет PDF каталог со ссылками на дополнительные ресурсы в интернет для каждой товарной позиции для которой это требуется. Идеальный PDF каталог для публикации в интернет.
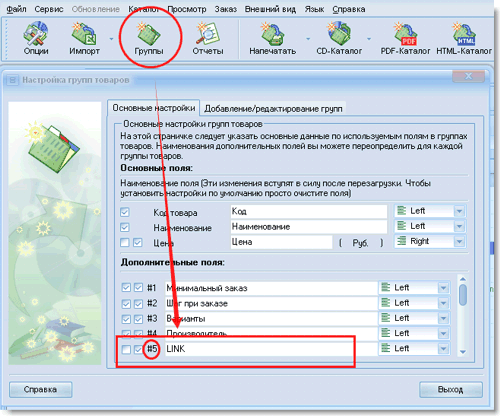
Сначала в каталоге, в основном списке, добавим дополнительное поле (столбец) в котором мы будем хранить ссылки на внешние интернет-ресурсы для товарных позиций.Нажмите большую кнопку ГРУППЫ и используйте любое незадействованное поле, в данном случае - пятое (запомним его номер)

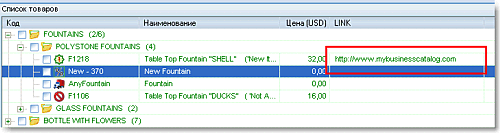
Далее заполняем (или импортируем из прайс листа) это поле для каждой позиции, для которой мы хотим использовать ссылку. (после заполнения этот столбец можно скрыть, нет смысла показывать его клиентам в CD/DVD каталоге)

Теперь нужно сделать в шаблоне PDF каталога, собственно, ссылку.
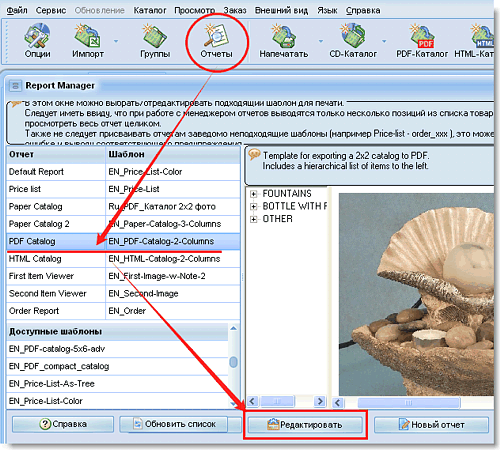
Выбираем интересующий шаблон в менеджере отчетов и открываем редактор шаблонов

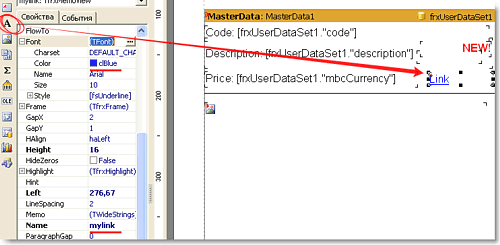
Добавляем текстовое поле, оформляем по вкусу (на скриншоте оформленно в виде узнаваемой интернет-ссылки), даем осмысленное имя (поле name), в данном случае - mylink

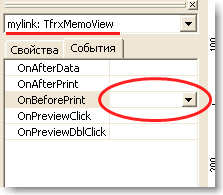
Далее переходим на вкладку события (добавленное ранее текстовое поле должно быть выделено, просто ткните в него мышкой один раз)

Кликните дважды напротив поля onBeforePrint. Откроется страничка с кодом, курсор будет стоять между Begin и End
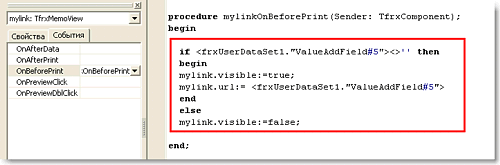
Введите/скопируйте этот текст
if <frxUserDataSet1."ValueAddField#5"><>'' then
begin
mylink.visible:=true;
mylink.url:= <frxUserDataSet1."ValueAddField#5">
end
else
mylink.visible:=false;
Обратите внимание - mylink - это имя того текстового блока, который мы добавили в шаблон,
а 5 - это номер поля, в котором мы храним ссылки в каталоге
(мы его добавили на первом шаге инструкции)
Должно получиться следующее:

Все. Сохраните шаблон и используйте его как и ранее. Ссылки будут появляться если указаны в каталоге и работать как в предосмотре отчета, так и в PDF каталоге.
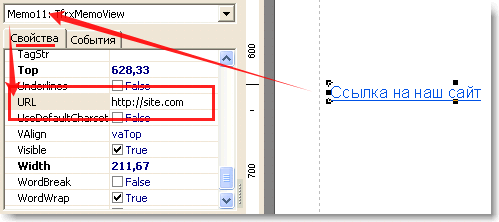
Примечание: Конечно же вы можете добавить статическую ссылку (например ссылку на сайт, страницу покупки и т.д.) для любого блока в шаблоне. Достаточно вписать ссылку на документ в поле URL

Примечание: основная статья как сделать PDF каталог