Interactive Image Annotation: How a New Feature in Your Catalog Can Boost Sales and Save Time
In the world of digital catalogs, static images are gradually becoming a thing of the past.
Customers no longer just want to look at products — they expect interactive engagement,
instant access to information, and a personalized experience.
This is why we have introduced a fundamentally new feature into your catalog creation software —
interactive image markup.
This is not just a tool for highlighting details in photos, but a full-fledged mechanism that transforms ordinary catalogs into
multifunctional platforms for sales, training, and promotion. Let's explore how this feature works,
who it will benefit, and how to present it effectively to clients.
It's important to note that marked-up images are supported in templates for creating PDF catalogs and when publishing to the TheCatalog.online service.
The Essence of the Feature: Tags as Navigational Anchors
This new capability allows users to add clickable tags to images of products, blueprints, or diagrams. These tags can serve two key roles.First, they visually highlight areas on the image — for example, emphasizing a promotional price on a photo of appliances or highlighting a new feature in an engineering project.
Second, they provide interactive navigation — clicking on a tag can take the user to another product page, a catalog section, or an external website (such as a video review).
Imagine the catalog turning into a map with hyperlinks, where each point is an opportunity to delve deeper into details or take a targeted action. This is especially relevant in an era where customer attention is scattered, and competition for every glance is extremely high.
Why Is This Important for Trading Companies?
For businesses that sell through catalogs or use them as an additional sales channel, the main task is not only to showcase the product but also to simplify the selection process. Interactive tags solve this problem by increasing engagement.When a customer sees a tag on a dress photo saying "Pairs with this accessory," they are more likely to explore the offer than if the accessories were listed in a separate table. Additionally, the feature reduces decision-making time. For example, in a catalog of car parts, a tag on an engine image can lead directly to the page with the needed part, bypassing the category search. Finally, interactive tags enhance perception.
Highlighting a USP (unique selling proposition) directly on the photo — for example, a tag saying "Anti-glare coating" on an image of glasses — works more effectively than a textual description.
Engineering Companies: From Static Diagrams to Interactive Guides
For the B2B segment, especially in industry and construction, the new feature opens up even more opportunities. Catalogs with blueprints and diagrams are often used as technical documentation, and interactive tags can turn them into multi-layered guides. For example, on a diagram of an industrial machine, tags near each component can open technical specifications, operating instructions, or links to video manuals. In a construction catalog, clicking on a "Foundation" tag on a house image can redirect the client to a page with foundation materials, calculate costs, or display a 3D model. This not only simplifies working with documentation but also reduces the number of support requests — all information becomes accessible with a single click.How It Works in Practice: Examples from Different Industries
The application is universal, with real-world scenarios:- A home appliance manufacturer can add tags to a refrigerator photo with links to sections:
"Learn about A++ energy efficiency" leading to a page describing the technology or "Watch a video review" launching a YouTube video. - An industrial equipment supplier places tags with part names on a pump diagram, leading to pages for ordering them.
Quick Guide to Working with Annotations in Catalogs
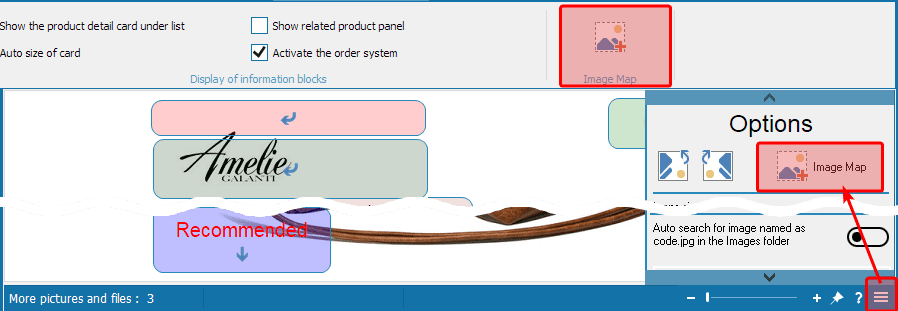
In the MyBusinessCatalog program, the product list is on the left, and images, descriptions, and files of the current product are on the right.
To markup an image, select the image and click the
Image Map button from the top Settings menu or from the image service menu.

An additional panel-menu for placing objects on the image will open 1
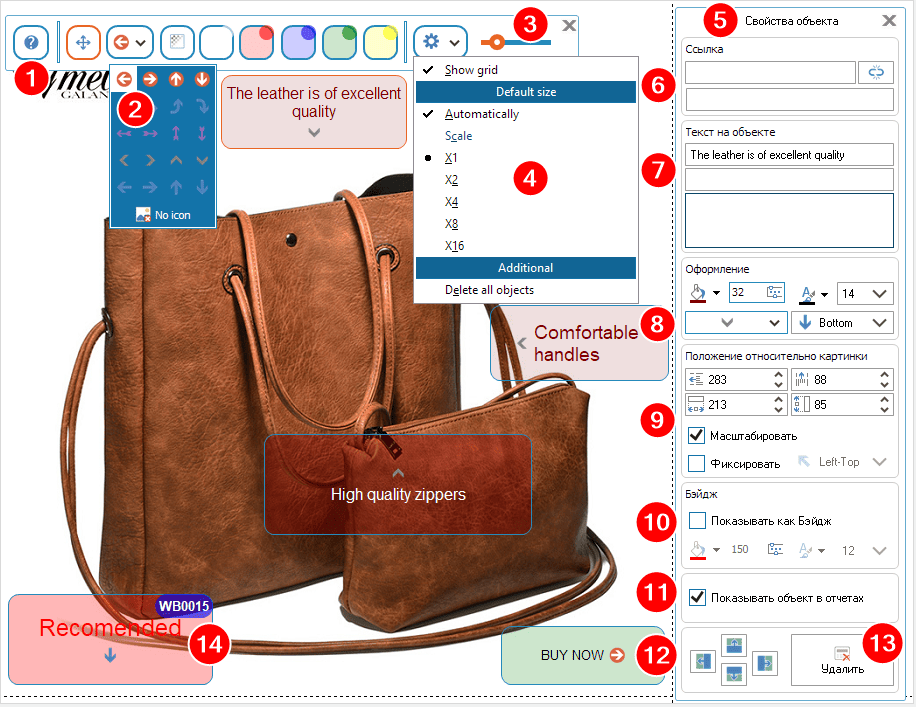
When this menu is open, the program is in image markup mode, and all other elements are blocked.
Only navigation through the product list for selecting cross-references is available.
Full functionality is restored only after closing the menu, using the button with a cross 3
- Open a help article
- Work with objects — moving, resizing, etc.
- Add an object with a selected icon 2 (the icon can be changed later for any object)
- Add a transparent object
- 5 buttons with preset colors and transparency
- 3 Change the transparency level for all colored objects (used for the overall display style of the current image)
- 4 Additional settings menu
When selecting any marker, a window with its properties will open for further configuration 5
Both markup settings menus are floating, and you can freely change their position within the program window.

- 6 Setting a link
1. When clicking on a product in the list on the left, the current object will be assigned a link to that product.
2. You can manually enter an http link to a web page.
The bottom field is automatically populated with the link note, it is not displayed anywhere else, just for you.
Note: links do not work while you are in image markup mode. - 7 Text on the object
Three fields, data is displayed on the badge, object, or tooltip (hint) depending on the mode (badge 10 enabled/disabled)
These fields can be left empty, for example when placing a marker on existing text in the image (blueprint). - 8 Styling
Setting the background color and transparency, text color and size, as well as selecting and positioning the navigation icon. - 9 Position relative to the image
Dimensions, height, and width — for manual adjustment to perfectly align the object. - Scale
When the option is enabled, the markup automatically scales with the image size changes.
When the option is disabled, the markup does not change size with image size changes.
- Fix
When the option is enabled, the image is anchored relative to one of the corners regardless of the image's position and movement. This option is useful for navigation. In PDF templates, only one fixed object is displayed per corner.
When the option is disabled, the markup is anchored to the image and moves with it.
- 10 Display as Badge
In this mode, the tag is displayed as in the example 14, and the descriptions from block 7 are shifted. - 11 Show object in reports
When the option is enabled (default), the markup is displayed in printed catalog templates.
When the option is disabled, the markup is not displayed in any printed catalog templates.
Note: tags are displayed only in 5th series catalog templates (05_). In the settings of these templates, an option "Show marked-up images" has been added, which can completely disable the display of markup. In templates with small images, this option is disabled by default. - 12 Cloning the current object. Allows you to create identical objects and place them next to the current one.
- 13 Deleting the current markup object
When displayed in PDF documents, markup objects are always displayed in non-fixed and scalable mode. (It's impossible to predict in which template, size, and proportions the marked-up image will be used)
Tooltips (hints) are not displayed when saving marked-up images in PDF documents. Keep this in mind when marking up.
How Is This More Advantageous Than Alternatives?
There are catalog creation programs on the market, but only a few offer interactivity. Emphasize two advantages. First, resource savings. Second, cross-format compatibility. PDFs with marked-up images and blueprints work on any device. This eliminates the need to duplicate content.PDF Catalogs with Preserved Interactivity: A Key Advantage
One of the most sought-after formats for business remains PDF — universal, convenient for distribution and printing. Many programs reset interactive elements when exporting to PDF, but your solution preserves their functionality.Clients can:
- Send PDF catalogs via email, where tags remain clickable. The recipient can immediately go to the website, product section, or video without manually copying links.
- Use PDF for presentations: for example, during a meeting with a client, click on a tag in the project and show a 3D model.
- Print QR codes next to tags if the PDF is used in offline format (brochures, posters). When scanned, the code leads to the desired page or action. This is especially valuable for companies operating in a mixed online-offline format. For example, a sales representative can leave a printed catalog with QR codes for a client, and when scanned, the buyer is taken directly to the order page.